TemplaVoila: Papierkorb-Icon für Content-Elemente
TemplaVoila ist eine mächtige Extension, die einem als TYPO3-Agentur-Entwickler vieles vereinfacht. Mittlerweile ist es wohl eine der am häufigsten eingesetzten Extensions und hat sich auch trotz Fluid & Co. in TYPO3 6.x durchgesetzt. Leider kommt es aber auch mit ein paar Ansätzen, die sich im Alltag als eher umständlich erweisen. So zum Beispiel die Löschen-Funktion von Content-Elementen.
Das Problem
Standardmäßig lassen sich Content-Elemente in der Seitenübersicht nur „unlinken“, d.h. die Verknüpfung zum Datensatz wird entfernt, der Datensatz liegt aber weiterhin auf der Seite. Die unverlinkten Content-Elemente können dadurch weiterhin unter dem Tab „Nicht verwendete Elemente“ gefunden werden. So kann sich bei einer redaktionell viel genutzten Seite schnell jede Menge Datenmüll ansammeln, der unnötig die Datenbank aufbläst und unter Umständen sogar das ganze System verlangsamt. Spätestens bei einer Migration von TYPO3, z.B. auf 6.2 machen sich diese Datenbestände bemerkbar und sollten von der TYPO3-Agentur nicht ins neue System übernommen werden. Grade als TYPO3-Extension-Programmierer oder TYPO3-System-Administrator vermisst man den Papierkorb, mit dem man „mal eben angelegte“ Test-Datensätze schnell wieder los wird.

Der Workaround (oft genutzt)
Es gibt standardmäßig zwei Möglichkeiten, diese Datensätze zu löschen:
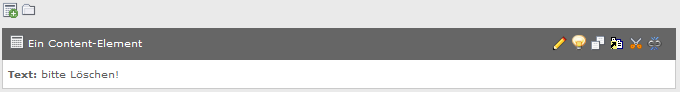
- Entweder wechselt man jedes Mal mit dem Bleistift-Icon in die Bearbeitungsansicht des Content-Elements und löscht dort den Datensatz mit dem Papierkorb-Symbol.
- Oder man wechselt in der Seitenübersicht auf den Tab „nicht verwendete Elemente“ und löscht dort nach vorherigem unlinken den Datensatz „nochmals“ und endgültig.
Beides ist eher umständlich und verbunden mit viel Klicken und Warterei. Mit jedem Klick muss die Seite neu geladen werden. Grade wenn man mehrere Content-Elemente löschen möchte und evtl. sogar noch einen etwas langsameren Server vor sich hat, kann einem das schnell den letzten Nerv rauben.
Die Lösung (von der TYPO3-Agentur empfohlen)
Wer es sich einfacher machen möchte, kann seit TemplaVoila-Version 1.4 folgenden Konfigurations-Codeschnipsel im TSConfig verwenden:
mod.web_txtemplavoilaM1.enableDeleteIconForLocalElements = 2
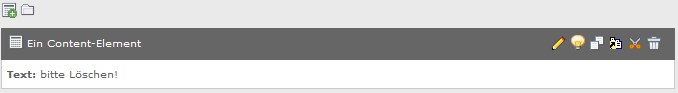
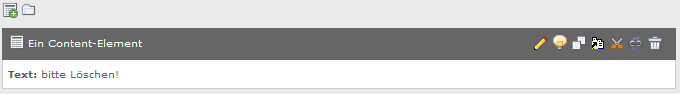
Mit dieser Konfiguration wird bei den Content-Elementen in der Seitenübersicht das Unlink-Icon durch den Papierkorb ersetzt, der normalerweise erst in der Bearbeitungsansicht des Content-Elements verfügbar ist. Damit kann der Datensatz direkt in der Seitenübersicht gelöscht werden, ein Umweg über weitere Dialoge ist dann nicht mehr nötig. TemplaVoila fragt sicherheitshalber sogar nach, ob der Datensatz wirklich gelöscht werden soll.

Der Konfigurationseintrag kann auf zwei Wegen eingetragen werden:
- Im Seiten-TSConfig (in den Seiteneigenschaften), z.B. auf der Root-Seite. Dadurch wird die Einstellung global übernommen und ist für alle Content-Elemente verfügbar.
- Im User-TSConfig (in den Benutzer- oder Gruppeneigenschaften). Dadurch können die Löschoptionen für Content-Elemente z.B. nur für Administratoren umgeschaltet werden.
Falls dennoch das Unlink-Icon weiterhin gewünscht wird, kann der Konfigurationswert auf „1“ geändert werden. Damit wird sowohl der Papierkorb als auch das Unlink-Icon angezeigt. Mit „0“ wird der Standard wiederhergestellt, sodass nur das Unlink-Icon zu sehen ist.

Was ist der Unterschied zwischen Unlink und Löschen?
Wenn ein Content-Element über TemplaVoila unlinked wird, ist das für TYPO3 nicht erkennbar. Denn dabei wird der Datensatz in der tt_content-Tabelle nicht verändert. Weder das hidden-Flag noch das deleted-Flag werden auf 1 gesetzt. Stattdessen gibt es in der Tabelle pages eine Spalte für TemplaVoila, in der die tt_content-Datensätze aufgelistet sind, die auf der Seite verwendet werden. Hier wird einfach nur die Referenz entfernt, sobald das Element unlinked wird.
Dieses Vorgehen kann dann zu Problemen führen, wenn z.B. eine Suche eingesetzt wird, die direkt über tt_content läuft. Denn die Suche sieht dann Datensätze, die nicht gelöscht und nicht versteckt sind, und zeigt diese dann auch als Ergebnis an. Wenn ein Besucher nun im Frontend auf das Suchergebnis klickt und auf die Seite gelangt, wird der Datensatz von TemplaVoila nicht mehr angezeigt. Auch für die Entwicklung von Extensions kann das eine Rolle spielen, sobald Content-Elemente angezeigt werden sollen. Dann kann man nicht einfach direkt im Datensatz die Sichtbarkeit auslesen, sondern muss sich das mühsam über die Tabelle pages zusammen-joinen.
Aufpassen muss man auch beim Einsatz von CONTENT-Objekten oder RECORD-TypoScript-Objekten: Auch hier wird bei der Selektion nur auf das hidden- und deleted-Flag in der tt_content geachtet – Elemente, die mit TemplaVoila unlinked wurden, werden damit weiterhin gefunden.
Im Gegensatz dazu wird beim Löschen über das Papierkorb-Icon in der tt_content das deleted-Flag auf 1 gesetzt. Das ist universell für TYPO3 verständlich und sollte auch von jeder Extension abgefragt werden.
Bildnachweis: © schwarzer.de
Auch Interessant:
24. März 2016
Datenstrukturen von Extbase-Extensions anpassen
Anpassen von Typo3-Extbase-Extensions ist nicht…
14. Januar 2016
Einführung in die Typo3-Extension Entwicklung mit Extbase
Einführung in die Typo3-Extension…