Selenium Tutorial deutsch: Testen von dynamischen Webapplikationen
Ein Selenium Tutorial (deutsch), das ist nicht nur für vielbeschäftigte Projektleiter interessant, die ihre Qualitätssicherung auf die nächste Stufe heben wollen.
Davon profitiert nämlich auch der erfolgreiche Unternehmer, denn das Testen von dynamischen Webapplikationen nimmt (wenn man es gründlich macht) viel Zeit in Anspruch.
Und da Zeit nun mal auch Geld ist, will man hier am Liebsten an beidem sparen. Wer oder was kann also einem zur Hand gehen um das Testing zu verkürzen? Die Antwort lautet kurz und schmerzlos: Die gute alte Automatisierung.
Selenium Tutorial deutsch: Darum automatisieren
Ach da kommt er ja, der Kunde. Man bittet ihn freundlich herein, trinkt zusammen gemütlich einen Kaffee, diskutiert angeregt über das Design, die Funktionsweise der Website. Ja klar, natürlich muss ein Relaunch des Designs her. Und natürlich auch einige neue Funktionen. Und wenn man schon dabei ist, kann man denn nicht gleich die Seite responsive machen?
Gesagt, getan. Kunde wird genau so freundlich verabschiedet, wie er hereingebeten wurde. Dann trommelt man sein Entwicklerteam zusammen und macht die grobe Zeitschätzung, weil der ungeduldige Herr, mit dem man vorhin einen Kaffeeplausch gehalten hat, schließlich wissen will, wieviel Kosten denn auf ihn zukommen werden. Die Entwickler grübeln, kramen in ihrem Erfahrungsschatz und der Output sind blanke Zahlen, Fakten. Diese werden fein säuberlich in ein Excel-Sheet eingetragen und dann endlich die Summe berechnet. Das wären dann 40 Manntage für die Entwicklung.
Aber haben wir da nicht etwas vergessen? Was ist u.a. mit dem Testing? Das Testen von Webapplikationen erledigt sich nämlich nicht von alleine:
- Modultests
- Integrationstest
- Blackboxtests
- AJAX-Tests
- Design-Checks
- Geschwindigkeitstests
- usw.
und das alles in den verschiedensten Konstellationen:
- Browser
- Browserversion
- Betriebssystem
- Responsive
Wenn man also z.B. 30 Seiten in Firefox, Chrome unter Linux, OSX, Windows 7 und 8.1 testen möchte, sind das insgesamt:
30 x 2 x 4 = 240 Tests!Dabei haben wir aber noch lange nicht alle Browserversionen und kein mobilen Browser berücksichtigt. Kalkulieren wir weiter: Wenn eine Seite zwei Minuten zum Testing braucht …
240 * 2 = 480 Minuten
480 / 60 = 8 Stunden… braucht man für das gesamte Testpaket 8 Stunden. Aber das schaffen wir doch … irgendwie, denkt man sich. Es gibt ja schließlich Azubis, die zur Abwechslung zum Lochen und Heften auch etwas herumklicken können. Und außerdem kommt nächsten Monat noch ein Praktikant. Er kann bestimmt auch noch ein Stück aushelfen. Hört sich nicht sehr professionell an, nicht wahr? Es hört sich eher sehr schwammig und fehleranfällig an. Denn was garantiert, dass das immer mehr gelangweilte Personal bei diesem Berg von Monotonie eine gleichbleibende Qualität beibehält? Also gut, irgend etwas muss her, was im Speziellen das Testing qualitativer und gleichzeitig schneller macht. Spätestens jetzt ist es an der Zeit ein eigenes Selenium Grid aufzusetzen um sein Testen von Webapplikationen zu automatisieren.
Selenium Tutorial deutsch: Selenium Grid kurz umschrieben
Was ist aber dieses Selenium Grid – oder wie es früher genannt wurde Selenium RC (Remote Control)? Kurz gesagt: Man füttert Selenium mit Testanweisungen, es führt diese unter verschiedenen Browser-Betriebssystem-Kombinationen aus und gibt Feedback. Mit Selenium Grid wäre dann also nicht nur das reine Testen von Webapplikationen abgedeckt, sondern auch die Spezifikation. Denn ohne Tesplan kein Testing und folgerichtig keine Testergebnisse.

Selenium Tutorial deutsch: Richtige Version wählen
Wenn man nach Selenium mit der Suchmaschine seiner Wahl sucht, bekommt man eine Reihe von Informationen. Während man sich dann mühsam durch ein Selenium Tutorial nach dem anderen hangelt, wird man früher oder später auf die folgenden Begriffe stoßen:
- Selenium Grid
- Selenium Webdriver
- Selenium RC
- Selenium Remote Control
- Selenium IDE
- Selenium 2
Man sieht irgendwann den Wald vor lauter Bäumen nicht! Deswegen werden nun die zwei wichtigsten vorgestellt.
Selenium RC: Veraltet
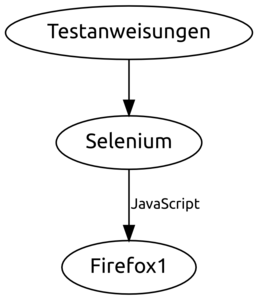
Alles hat damals damit angefangen, dass sich jemand hingesetzt hat und Gedanken gemacht hat, wie er eine Website automatisiert bedienen kann, wie er Bildchen anklicken lassen kann und wie Textfelder automatisch befüllt werden können. Die naheliegendste Lösung war JavaScript. Diese Sprache wird bekanntlich von allen modernen Browsern unterstützt und ist mit den benötigten Funktionen bereits ausgestattet. Also suchte man Mittel und Wege eine Webseite so zu öffnen, dass man dort fremdes JavaScript ausführen kann. So eine Art JavaScript-Injection. Und genau das ist eigentlich die Funktionsweise von Selenium RC (Remote Control): Die für Selenium geschriebenen Testanweisungen werden nach JavaScript konvertiert und im Browser ausgeführt.

Diese Methode erscheint auf den ersten Blick perfekt. Das Problem ist aber, dass der Code für einen Selenium RC Testplan aber nicht objektorientiert ist und deswegen z.B. umständlich zu warten wäre. Bei Selenium RC existieren aber noch andere schwierige Bereiche wie Geschwindigkeit und Funktionsumfang. Deswegen wurde Selenium Grid (auch Selenium Webdriver genannt) ins Leben gerufen, um Remote Control praktisch abzulösen.
Selenium Grid: So testet man heute
Selenium Grid ist im Gegensatz zu Selenium RC nicht nur objektorientiert, sondern verfolgt auch einen ganz anderen Ansatz.
Anstatt die Testanweisungen über JavaScript auszuführen, verwendet Selenium Grid sogenannte Browser-Treiber (WebDriver).
Der von uns geschriebene Testplan wird also über Selenium Grid an einen Browser-Driver weitergegeben und dort nativ vom Browser ausgeführt.
Das gibt nicht nur einen saftigen Geschwindigkeitsvorteil, sondern gibt uns die Möglichkeit den ganzen Funktionsumfang des zu testenden Browsers zu nutzen.
So hat man in Selenium RC zum Beispiel nur beschränkten Zugriff auf XPath-Funktionen.
Möchte man aber z.B. auf ein bestimmtes Element einer XPath-Abfrage zeigen, dann hat kann man dies nur mit Selenium WebDriver erreichen.
Alle Elemente, die Firefox (über Firepath) oder Chrome (in der eigenen Konsole über $x(...)) ansprechen können, kann man also auch in seinen Testanweisungen anklicken, screenshotten, etc.
Hier ein Beispiel für eine – sagen wir mal etwas fortgeschrittene – XPath-Abfrage:
(//*[contains(text(),'suchtext')]/../..)[2]Auch aus diesem Grund sollte man es sich von Anfang an angewöhnen, seine Selenium Testpläne für Selenium Webdriver/Grid zu schreiben.
Zusammenfassung
Zusammenfassend kann man also sagen, dass automatisiertes Testing sich wirklich lohnt. Und zwar nicht nur von Windows/Mac/Linux-Applikationen, sondern insbesondere von dynamischen Webseiten.
Da Websites immer online und deswegen für den kritischen Benutzer immer erreichbar sind, sollten sie folgerichtig einfach immer funktionieren.
Um das zu gewährleisten, muss man in Anbetracht der Vielfalt von Browsern und Betriebssystemen sich schnell auf das automated Testing besinnen und im ersten Schritt natürlich erstmal investieren.
Dabei helfen Technologien wie Selenium schneller voranzukommen als man denkt – vorausgesetzt, man hat die richtige Selenium Version im Einsatz.
Wenn also das nächste mal der freundliche Kunde am Kaffeeplausch teilnimmt, kann man sich entspannt zurücklehnen, denn das nächste Testing machen weder die Auszubildenden, noch die Prakikanten, sondern unser Selenium Grid.
Und das passiert nicht nur schneller, sondern auch bei gleich bleibend hoher Qualität.
Im folgenden Artikel können Sie dann einiges mehr in Erfahrung bringen. Zum Beispiel schreiben wir dann darüber, wie Sie eine eigene Selenium-Testumgebung im privaten Netzwerk implementieren können, wie die besagten Testpläne auszusehen haben und wie man automatische Reports generieren kann, die den Entwicklern beim Bugfixing mit Sicherheit enorm weiterhelfen werden.
Titelbild: By Niklas Bildhauer (who also is User gerolsteiner91. (originally posted to Flickr as folder) [CC BY-SA 2.0], via Wikimedia Commons, Infografiken ©Schwarzer.de
Auch Interessant:
24. März 2016
Datenstrukturen von Extbase-Extensions anpassen
Anpassen von Typo3-Extbase-Extensions ist nicht…
15. Januar 2016
PowerShell: Testautomatisierung von MS Office
Testautomatisierung: Wir kennen das Problem Man…