Einführung in die Typo3-Extension Entwicklung mit Extbase
Einführung in die Typo3-Extension Entwicklung: Welche Version?
Das allgemein bekannte Content Management System Typo3 ist weit verbreitet und in verschiedenen Versionen im Einsatz. Die Version Typo3 4.3 zum Beispiel gibt es seit Ende 2009 und erst im Jahre 2011 kam die Ablösung in der Version 4.5. Ganze drei Jahre später gab es einen größeren Versionsprung – die Version 6.2 tauchte im Showcase der CMS-Systeme auf. Nun ja, das waren bei weitem noch nicht alle Typo3 Versionen, aber für uns im Moment die wichtigsten.
Entwicklung von Typo3-Erweiterungen mit Pibase
Für die Extension-Entwicklung war seit einer längeren Zeit pibase der Standard. Genauer gesagt bis zur Version 4.5. Dieses System zur Implementierung eigener Erweiterungen für das Content Management System Typo3 hat allerdings seinen Dienst getan und wird ab Typo3 6.2 zum Beispiel nicht standardmäßig unterstützt. Das scheint im ersten Augenblick zwar ein Problem zu sein — der eine oder andere Entwickler mag in Stress verfallen und anfangen, seine pibase-Extensions an die nächste Version anpassen. Dieser Gedanke ist durchaus berechtigt, aber darüber sind sich die Typo3 Entwickler im Klaren. Damit auf die alte Art entwickelten Erweiterungen auch in der neuen Version 6.2 funktionieren, gibt es einen sogenannten Compatibility Layer, oder zu deutsch: eine Kompatibilitätsschicht, welche die pibase Extensions auch auf neueren Versionen von Typo3 laufen lässt.
Pibase und Extbase: Überlegungen
Aber irgendwo im Hinterkopf schwirrt trotzdem der beunruhigende Gedanke herum: Was passiert mit meiner pibase-Extension wenn die Typo3-Versionen weiter voranschreiten. Gibt es dann immer noch den Kompatibilitäts-Layer? Als moderner Entwickler im 21. Jahrhundert kommt man also früher oder später zu dem Schluss, dass man seine Extension portieren sollte. Und zwar von pibase nach Extbase. Aber was macht dieses „Extbase“ so anders?
Extension Entwicklung mit Extbase, was sonst
Seit geraumer Zeit sind Entwickler von CMS-Systemen auf den Trichter gekommen, dass es Sinn machen würde, die Daten an sich, die Verabeitung dieser Daten und die Darstellung strikt von einander zu trennen. Damit hat man einiges gewonnen:
- Die Übersichlichkeit des Quellcodes steigt schon allein aufgrund der physischen Trennung der Dateien
- Das Bugfixing lässt sich meist auf einen dieser Bereiche reduzieren
Konkret sieht das so aus: Der für das Auslesen und Speichern der Daten zuständige Code ist in einem Teil der Extension abgelegt. Man spricht hier von dem model (englisch). Wird hier z.B. vom Kunden gewünscht, dass ein bestimmter Datensatz neue Attribute bekommt, muss man nur dieses Datenmodell geändert werden. Die anderen Teile (die Anzeige und Verabeitung) bleiben davon unberührt. Das Konzept zieht sich selbstverständlich auch durch die anderen Teile der Extbase-Extension-Entwicklung. Nehmen wir an, der besagte Kunde möchte die Daten einer Einkaufliste statt in einer Tabelle in einer Checkliste und zusätzlich auch in einer CSV-Datei zur Verfügung stellen. Auch hier kommt die Stärke von Extbase zum Vorschein: Da es eben nur um die veränderte Darstellung (view) geht, muss auch nur diese angefasst werden. Und wenn der Preis auf der Einkaufsliste anders kalkuliert werden sollen, dann hat das logischerweise nichts mit den Daten selber, aber auch nichts mit der Datenausgabe zu tun, sondern nur mit der Verarbeitung, im Extbase-Jargon controller genannt.
Somit ist es nur logisch, dass dieses Konzept von modernen Content Management Systemen Model-View-Controller heißt. Dieses ist nicht nur in Typo3 als MVC bekannt, sondern auch z.B. in Symfony. Für den Entwickler liegt es also deswegen auf der Hand: Habe ich dieses Prinzip der Aufteilung zwischen Daten, Funktionsweise und Anzeige einmal verstanden, kann ich es in modernen CMS-Systemen – natürlich mit entsprechenden Abwandlungen – verwenden.
Zur Anzeige der Daten bei der Extbase-Extension Entwicklung ist noch anzumerken, dass auch hier schon mitgedacht wurde. Man muss nicht irgendwelche eigens gestrickten Template-Dateien anlegen, diese einlesen und verarbeiten. Das alles ist schon da und hat auch einen Namen: Die Fluid Templating Engine. Die Template Dateien lassen sich mit Werten füttern und mit Schleifen verzieren. Die Integration in das MVC-Konzept läuft im Sinne der Bezeichnung „flüssig“, weil Konventionen besonders in Typo3 6.2 über der Konfiguration stehen (englisch: convention over configuration oder coding by convention).
Alles in allem ist die Programmierung von Extensions auf Extbase-Basis im Vergleich zum mittlerweile veralteten extbase der Standard schlechthin und sollte zumindest bei neuen Projekten unbedingt angegangen werden.
Das alles hört sich im ersten Moment vielleicht abstrakter an, als es ist. Deswegen hier ein leicht nachzuvollziehendes Fallbeispiel.
Extbase-Extension-Entwicklung: Einfaches File-Sharing
Wenn man die Entwicklung einer Extension angehen möchte, ist es essenziell sich zuerst nicht zu wenig Gedanken darüber zu machen, welche Daten gebraucht werden. Dabei sollte man ein bisschen um die Ecke denken, um späteren unnötigen Änderungsaufwand zu vermeiden. In unserem Beispiel möchten wir einen simplen File-Sharing Service erstellen. Ein wildfremder Benutzer findet auf unsere Website, wo er eine oder mehrere Dateien hochladen kann. Zum einfachen Schutz vor Missbrauch unseres kostenlosen Dienstes muss er noch vor dem Hochladen weiter unten auf der Webseite seine E-Mail-Adresse angeben, über die er sich mehr oder weniger authentifizieren kann. Der User selber kann verschiedenartige Dateien hochladen. So zum Beispiel Bilder und Code-Snippets. Je nach dem, welche Datei das dann ist, kann er zusätzliche Metadaten eingeben: Bildhöhe, -breite oder im Falle der Snippets zum Beispiel die Programmiersprache des hochgeladenen Codes.
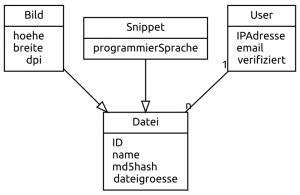
Aufgrund dieser Vorstellung brauchen wir definitiv einen Speicherort für die Daten des Benutzers und die Dateien selbst. Die Dateien haben zwar gemeinsame Informationen (Dateiname, MD5-Checksumme, Dateigröße), aber unterscheiden sich abhängig von Dateiendung in anderen Bereichen. Für einen auf Optimierung geschulten Entwickler schreit das einfach nach Vererbung. In einem Diagramm kann und sollte man sich noch vor der eigentlichen Entwicklung der neuen Extbase-Typo3-Extension aufzeichnen, wie das Datenmodell aussehen soll:

Wenn man seine Vorstellungen oder die des Kunden auf dem Papier schwarz auf weiß stehen sieht, fällt es vielen leichter, Datenstrukturen und gemeinsam genutzte Attribute, wie in unserem Beispiel Bilder, Snippet und Dateien, zu erkennen und zusammenzuführen. Dieses Prozedere wird auch Domain-Driven-Design genannt und – um noch einmal auf den Anfang zurückzukommen – das hat seine Vorteile: Wenn ein neuer Dateityp hinzukommen soll, muss man unser Modell nur erweitern. Die bestehenden Strukturen werden also nicht angefasst. Und wenn der Kunde den Wunsch äußert, zu jeder hochgeladenen Datei zusätzlich einen Zeitstempel hinzuzufügen, wird der Programmierer nur die Datenstruktur „Datei“ ändern, weil das neue Attribut an die Bilder und Snippet vererbt wird.
Somit wäre für eine neue Erweiterung der erste Schritt getan: Man hat ein Modell der Daten entworfen. Die nächsten Schritte, was mit den Daten gemacht werden soll und wie diese Daten dargestellt werden, folgen dann direkt danach.
Titelbild: By The Photographer (Own work) [CC0], via Wikimedia Commons und By Netspy (Own work) [GFDL or CC BY 3.0], via Wikimedia Commons, Infografik © Schwarzer.de
Auch Interessant:
24. März 2016
Datenstrukturen von Extbase-Extensions anpassen
Anpassen von Typo3-Extbase-Extensions ist nicht…
3. Juli 2015
ElasticSearch Tutorial: Das Konzept verstehen
Der Suchserver ElasticSearch ist schwer im…




