Selenium Grid: Installieren und konfigurieren
Im vorherigen Artikel wurde Selenium in all seinen Ausführungen vorgestellt. Aber nun geht es ans Eingemachte: Hier erfahren Sie, wie Sie eine Selenium Grid Umgebung installieren und konfigurieren.
Selenium Grid Beispiel: Arbeitsumgebung
Arbeitsumgebung: Skriptsprache PHP
Der Testplan wird in unserem Beispiel in der Sprache PHP geschrieben und in der Konsole ausgeführt. PHP hat nicht nur als klassische Skriptsprache für Webapplikationen viele Vorteile, sondern auch als eine eigene Scriptsprache. Es existieren viele Module und Bibliotheken, welche die Möglichkeiten von PHP enorm erweitern können (z.B. PHPWord). Dieses mächtige Werkzeug lassen wir uns auch hier nicht entgehen.
Arbeitsumgebung: Ubuntu als Testclient
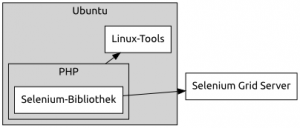
Zusätzlich zu dem Multifunktionstool PHP nehmen wir sehr gerne auch noch die Hilfe von Linux-Tools in Anspruch. Diese erweitern sogar das schon ohnehin sehr leistungsstarke PHP um unzählige andere Werkzeuge: Bildbearbeitung, Textbearbeitung, Dokumenterstellung und -konvertierung, usw. Ja, warum das Rad neu erfinden? Wir nutzen einfach alles, was schon lange im Einsatz ist und bewiesen hat, dass es funktioniert und koppeln alle diese Dinge über eine PHP-Bibliothek mit unserem Selenium Grid.

Selenium Grid Beispiel: Testcase
Unser Beispiel baut auf einem Linux-Client auf. Dort werden die Testanweisungen vorbereitet und anschließend an den Selenium Hub geschickt (Linux). Dieser wiederum verteilt das Testing an verschiedene Selenium Nodes: Bei uns sind es ein Windows-Rechner und eine Linux-Maschine. Hier nochmal eine schematische Darstellung unserer Architektur als Zusammenfassung.

Selenium Grid Beispiel: Client
Selenium Client Beispiel: Prerequisites
Unser zukünftiges System setzt einige Sachen voraus. Neben PHP muss auf unserem Client noch CURL und XSL installiert werden:
sudo apt-get install php5
sudo apt-get install php5-xsl
sudo apt-get install php5-curlDie notwendige Software für den Client ist nun betriebsbereit. Was noch fehlt, ist das PHP Language-Binding, mit dessen Hilfe wir den Selenium-Server ansprechen werden.
Die dazu notwendige Bibliothek ist über git wie folgt installierbar:
git clone https://github.com/facebook/php-webdriver.git
cd php-webdriver
curl -sS https://getcomposer.org/installer | php
php composer.phar installDiese Bibliotheken beinhalten alle Objekte und Funktionen, die zur Bedienung des Selenium Grid notwendig sind.
Somit ist unser Client vollständig konfiguriert und man kann mit dem Schreiben von Testanweisungen beginnen.
Was uns aber noch zur vollständigen Funktionalität unseres automatisierten Website-Testings fehlt, ist der Selenium Grid Server und die einzelnen Nodes.
Selenium Grid Beispiel: Hub aufsetzen
Ob der Selenium-Hub unter Windows oder Linux läuft, ist unrelevant. Er dient nur als Vermittler zwischen unserem Linux-Client und den Nodes, welche die Testanweisungen ausführen. Unser Selenium Hub hat im Netzwerk den Namen swuser-xubuntu und ist später darüber ansprechbar.
Selenium Grid Beispiel: Hub Prerequisites
Da die Selenium-Software Java-basiert sind, ist es notwendig, auf jeder Maschine, die im Selenium Grid (bestehend aus Hub und Node) aktiv ist, eine Java-Umgebung zu installieren.
Selenium Grid Beispiel: Hub herunterladen und starten
Den Selenium Grid Server kann man unter dieser Adresse herunterladen. Dort wird unter dem Punkt Selenium Server eine .jar-Datei angeboten. Diese kann sowohl als Hub als auch Node fungieren.
Und so startet man schlicht und einfach unseren Selenium Hub:
java -jar selenium-server-standalone-[Version].jar -role hubUnd schon läuft er und wartet ungeduldig auf Testanweisungen vom Client, die er dann weiter verteilt – an Selenium Nodes. Den Status kann man jederzeit in der Console des Selenium-Hubs einsehen.
Die vollständige Adresse hierfür lautet:
http://{IP/Name}:{Port}/grid/consoleWobei
| Name | Bedeutung |
|---|---|
| {IP/Name} | Der Name/die IP des Rechners ist, auf dem der Selenium Hub Dienst läuft |
| {Port} | Port des Dienstes auf dem Selenium Hub-Rechner. Default ist 4444 |
So würde die Adresse der Grid Console in unserem Fall wie folgt lauten:
http://swuser-xubuntu:4444/grid/consoleZu diesem Zeitpunkt erkennt man, dass es noch keine Selenium Nodes gibt, die der Hub bedienen kann – ja dann ist es an der Zeit welche zu erstellen.

Selenium Grid Webdriver Beispiel: Nodes
Selenium Nodes arbeiten unter verschiedenen Betriebssystemen. Wenn man z.B. eine Internet Explorer-Instanz laufen lassen möchte, dann benötigt man logischerweise Windows. Auch bei Safari macht es sehr viel Sinn, diesen unter einem nativen OSX zu bedienen, weil man nur diese Konstellation der Apple-Produkte mit Selenium steuern kann.
Selenium Grid Beispiel: Node Prerequisites
Da auch ein Node unter Java läuft, ist es nötig, auf den entsprechenden Rechnern die passende Java-Umgebung zu installieren.
Selenium Grid Node erstellen: So gehts
Kommen wir nun (endlich) zu unserem ersten Selenium Node. Den Selenium Grid Server (diesmal in der Rolle des Node) kann man, wie oben schon angeführt, unter dieser Adresse herunterladen. Um ihn starten zu können benutzt man eine Eingabe nach folgender Syntax:
java -jar {selenium.jar} \
-role webdriver \
-hub http://{Hub-IP/Adresse}:{Hub-Port}/grid/register \
-browser browserName={Browser-Name},maxInstances={Max},platform={OS} \
-Dwebdriver.{Driver}.driver={Driver-Pfad} \
-port {Driver-Port}Die nachfolgende Tabelle verdeutlicht die Benutzung der Parameter.
| Parameter | Bedeutung | Beispiel |
|---|---|---|
| {selenium.jar} | Pfad zur selenium.jar-Datei | C:\selenium\selenium-server-standalone-2.44.0.jar |
| {Hub-IP/Adresse} | IP-Adresse oder Netzwerkname des Selenium-Hubs | swuser-xubuntu |
| {Hub-Port} | Port des Selenium-Hubs | 4444 |
| {Browser-Name} | Name des Browsers unter dem dieser Node registriert wird | firefox, internetexplorer, chrome, safari, opera, usw. |
| {Max} | Maximale Anzahl der gleichzeitig geöffneten Browser-Sessions | 5 |
| {OS} | Betriebssystem unter dem dieser Node registriert wird | WINDOWS |
| {Driver} | Typ des Browser-Treibers | Kann u.a. folgende Werte annehmen: iexplorer, firefox, chrome, opera, safari |
| {Driver-Pfad} | Pfad zur Binären Browser-Driver-Datei | C:\selenium\operadriver.exe |
| {Driver-Port} | Der Port, unter dem der Webdriver laufen soll | 5556 |
Jetzt möchten wir auf unserm Windows-Rechner Chrome im Selenium Grid laufen lassen. Selenium braucht also an dieser Stelle einen weiteren Driver, und zwar in diesem Fall den ChromeDriver (hier zu finden). Das Starten eines Selenium Grid Chrome Nodes funktioniert also wie folgt:
java -jar C:/selenium/selenium-server-standalone-2.44.0.jar \
-role webdriver \
-hub http://swuser-xubuntu:4444/grid/register \
-browser browserName=chrome,maxInstances=4,platform=WINDOWS \
-Dwebdriver.chrome.driver=C:/selenium/chromedriver.exe \
-port 5556Nach dem Starten werfen wir nochmal einen Blick in die Selenium Grid Console. Jetzt erkennt man dort, dass zu unserem Hub unser erster Node hinzugefügt wurde. Es hat funktioniert!

Nun kann man das selbe Prinzip anwenden, um andere Browser (unter eventuell anderen Betriebssystemen) im Selenium Grid laufen zu lassen. Jetzt ist unsere System hinreichend konfiguriert, um den ersten Test implementieren können.
Bildnachweis: Titelbild: Analogue sequencer control voltage knobs, Notreshuggie, Flickr, Creative Commons Attribution 2.0 Generic, Infografiken: © schwarzer.de
Auch Interessant:
24. Juli 2020
„Welche Aufgaben sollte Künstliche Intelligenz übernehmen?“ Zwei Vorschläge und ein Gedanke.
Es vergeht kein Tag, an dem man nicht liest,…
15. Januar 2016
PowerShell: Testautomatisierung von MS Office
Testautomatisierung: Wir kennen das Problem Man…
3. Juli 2015
ElasticSearch Tutorial: Das Konzept verstehen
Der Suchserver ElasticSearch ist schwer im…