Automatisiertes Testen von Webapplikationen: Warum automatisiertes Testen?
Auch als professioneller Projektleiter von Web-Projekten tappt man nur zu oft und nur zu einfach in eine ganz üble Falle. Das Projekt hat einen ganz begrenzten Scope und alles läuft auch wie am Schnürchen. Die Testings – Modultest und auch Integrationstest – liefern hervorragende Ergebnisse. Der Deploy erfolgt und nachdem man dem Kunden stolz den Rollout verkündet hat, kommen plötzlich Complaints. Was läuft hier schief?
Automatisiertes Testen: Aus der Sicht des Entwicklers
Folgendes Szenario: Man hat an einem Modul oder sogar an dem Core seiner Website-Engine Änderungen vorgenommen und wird nun von Neuem die ganzheitliche Funktionsweise der Web 2.0-Seite testen. „Das Einloggen des Users, den Bestellprozess und die Suchfunktionen habe ich doch schon x-mal getestet„, denkt man sich. Ja, hat man. Aber um die Qualität seiner Webanwendungen zu erhalten, kommt daran einfach nicht daran vorbei, diese Tasks immer und immer wieder auszuführen.
Automated Testing: Der gewöhnliche Testcase
Also gut, dann Testen wir jetzt in Gedanken unser Projekt zusammen:
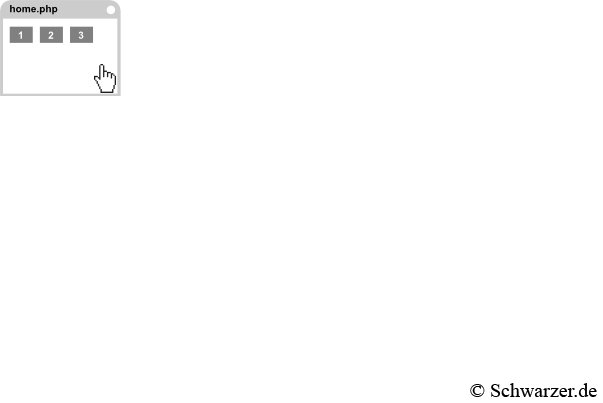
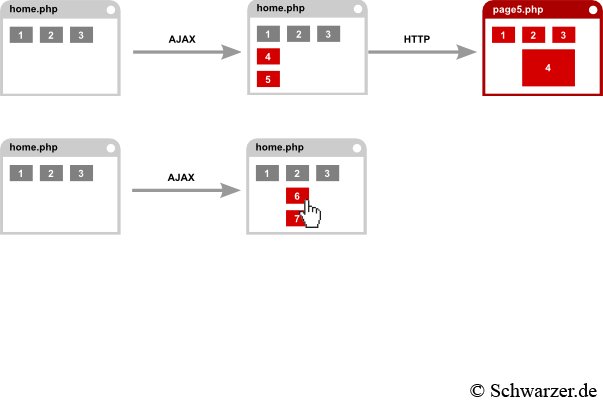
Wir haben die Startseite home.php. Dort befinden sich im Moment drei klickbare Elemente:

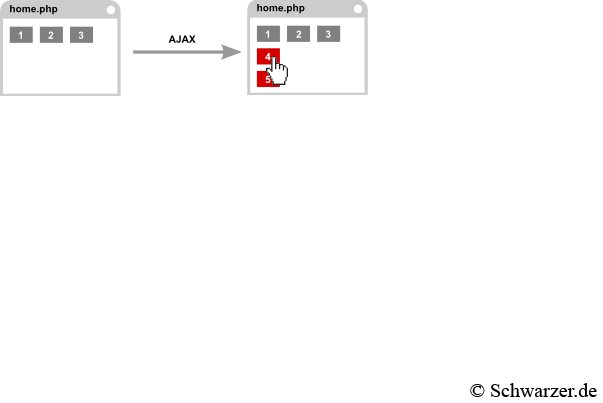
Jetzt klickt man auf das erste Element (1). Es werden über Asynchrones Scripting (AJAX) weitere Elemente nachgeladen (4 und 5), d.h. die Adresse der Seite ändert sich nicht, wohl aber der Inhalt:

Nun klickt man wieder auf ein Element, welches einen HTTP-Request auslöst und uns zu einer anderen Seite page5.php führt:

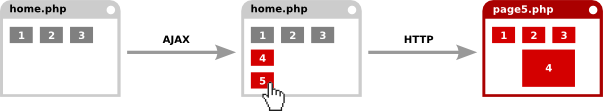
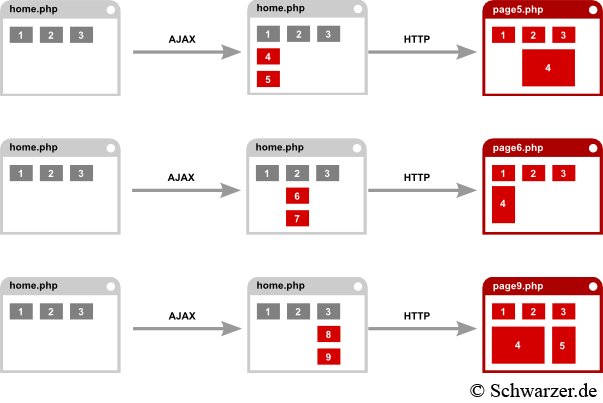
Somit hat man einen „Klick-Pfad„, der einen vereinfachten Testablauf der Webapplikation darstellt. Und da eine Seite aus mehreren Bausteinen besteht, wird dieses Verfahren logischerweise auf alle Seiten, aller Elemente in verschiedenster Konstellation angewandt. Ein schematischer Auszug:

Automatisiertes Testen: Drei gute Gründe
Und jetzt kommt noch etwas nicht ganz unwesentliches dazu: Eine Website besteht eben nicht nur aus irgendwelchen klickbaren Elementen, sondern auch aus Formularen und anderen Spielereien. Und das alles muss immer und immer wieder getestet werden. Deswegen hier die drei Gründe, warum man die ganze Sache automatisieren sollte:
- Automatisiertes Testen spart ArbeitszeitZeit zu sparen ist der wichtigste Grund für die Automatisation. Abraham Lincoln hat hier schon vor Jahrzehnten Denkarbeit geleistet. In Bezug auf optimiertes Arbeiten sagte er:
„Wenn ich acht Stunden Zeit hätte, um einen Baum zu fällen, würde ich sechs Stunden die Axt schleifen.“
Wo er recht hatte, hat er eben immer noch Recht. Wir befinden uns heute im Zeitalter der Computer, also der Werkzeuge, die uns das Leben erleichtern sollen und die uns helfen sollen, wiederkehrende Arbeiten schnell und effizient durchzuführen. Das funktioniert aber nur, wenn unsere sprichwörtliche Axt (das System, mit dem man arbeitet), geschärft und richtig eingestellt ist.
Das wiederkehrende manuelle Testen einer ganzen Website würde im übertragenen Sinn bedeuten, einen dichten Wald mit nachwachsenden Bäumen mit einem stumpfen Taschenmesser zu fällen. Und das war weder früher noch heute wirtschaftlich. Deswegen sollte ein Test Ihrer Website nur ein einziges mal aufgesetzt und auf Knopfdruck ohne jeglichen Mehraufwand durchgeführt werden können – darum Automatisierung.
- Automatisiertes Testen: gleichbleibende QualitätWenn eine Person z.B. eine ganze Website durchtesten soll, dann geschieht das nicht nur langsamer sondern auch fehleranfälliger im Vergleich zu einem automatisierten Testen. Der User ist nach wenigen Testcases aufgrund von monotoner Arbeit gelangweilt und verliert immer mehr an Konzentration. Ein Test-System fragt nicht nach Abwechslung und verlangt keine aufregenden Aufgaben. Es macht seinen Job einfach gewissenhaft und in gleichbleibender Qualität. Daraus entspringt eine konstante Qualitätssicherung Ihrer Webprojekte.
- Automatisiertes Testen: Einfach gründlichDadurch, dass man spätestens jetzt für automatisiertes Testen einen konkreten Testplan braucht, wird man sich darüber Gedanken machen, wie die Website getestet werden soll. Nicht ungefähr. Sondern genau. Welche Suchergebnisse sollten denn bei Filter x und Eingabe y ausgegeben werden? Ist das Design-Element an der richtigen Stelle, auch wenn dynamische Inhalte nachgeladen werden? Durch automatisierte Auswertungen der Testergebnisse kommen die Fehlverhalten der Website zutage, an die weder der Kunde, noch man selber gedacht hat.
Automatisiertes Testen: Anmerkung für die Profis unter uns
Natürlich wissen wir alle, dass für jegliche Art von entwickelter Software (nichts anderes ist eine Website – gleichgültig wie komplex oder einfach sie ist) ein Testplan erstellt wird, der auch die Testcases auflistet, deren positive Erfüllung die Fehlerfreiheit und Abnahmebereitschaft der Gesamtapplikation signalisiert. Und natürlich wissen wir auch, dass gerade dann, wenn es schnell gehen muss oder das Projekt recht überschaubar ist, keine Zeit für diese Zeitfresser („das ist doch hier nun wirklich nicht nötig“) ist. Wer ein Tool für das automatisierte Testen einsetzt, hat an dieser Stelle gut Lachen. Das Testing erfolgt in Minutenschnelle und man hält einen verständlichen Report namens „Testprotokoll“ in Händen. Das ist gut für den Projektleiter, der objektiv den Qualitätsstand erkennen kann. Das ist aber auch gut für den Entwickler, der sein umsichtiges Arbeiten gut dokumentieren kann.
Im nächsten Artikel über Selenium Grid, wird darauf eingegangen, welches Wissen notwendig ist, um automatisierte Tests zu implementieren.
Infografik selbst verwenden oder teilen? Wenn Sie den folgenden Code auf Ihrer Webseite benutzten, ist das erlaubt:
Bildnachweis: © schwarzer.de, Titelbild: via Wikimedia Commons
Auch Interessant:
24. März 2016
Datenstrukturen von Extbase-Extensions anpassen
Anpassen von Typo3-Extbase-Extensions ist nicht…
15. Januar 2016
PowerShell: Testautomatisierung von MS Office
Testautomatisierung: Wir kennen das Problem Man…